十個最美觀且易于使用的登錄頁面
2018-11-27 09:50:05
聚景科技
登錄頁面將始終是現代網絡的一個組成部分。隨著觸摸ID或面部識別等新技術進入網絡,我們與他們互動的方式可能會在未來發生變化。但就目前而言,設計人員的任務是使用輸入文字段落使過程盡可能簡單。他們還必須確保設計與網站設計語言的其余部分保持一致,并整合品牌的關鍵元素,以便在輸入敏感數據時向用戶保證安全。
那么,在本文中,我們將在網上選擇十個最美觀且易于使用的登錄頁面供大家學習和參考。
1.Sweet

Sweet的登錄頁面使用了豐富多彩的明亮漸變色。它營造了一個溫馨而有吸引力的登錄屏幕,帶有一絲俏皮感,完美地延續了公司的品牌形象。
2.Zendesk

Zendesk的登錄很簡單,但非常容易使用。簡化的徽標和微妙的頁腳插圖是美麗的添加,而不會分散重要的內容區域。
3.Squarespace

Squarespace的登錄名稱是黑暗,最小和品牌。 它沒有視覺干擾,只有兩個簡單的輸入和一個CTA。這是他們設計方向的美麗延續。
4.Headway

作為更獨特的設計之一,Headway已經將登錄屏幕拆分為包含左側漂亮的圖像面板。在此面板中,它還包括一些客戶端徽標和他們自己的徽標。藍色CTA按鈕清晰、迷人,完美脫穎而出。想要了解更多的風格,還可以看看之前分享的一篇《探索網頁設計中的黑暗和哥特式趨勢》。
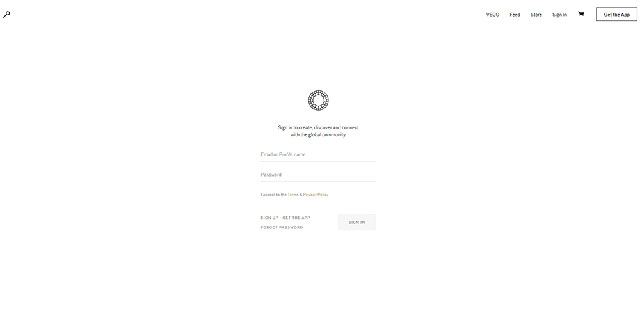
5.VSCO

與Squarespace類似,VSCO為其登錄頁面使用最小的設計方向。它包括公司徽標,重要操作的易于訪問的鏈接,以及描述,占位符文本和主要CTA之間的完美對比。
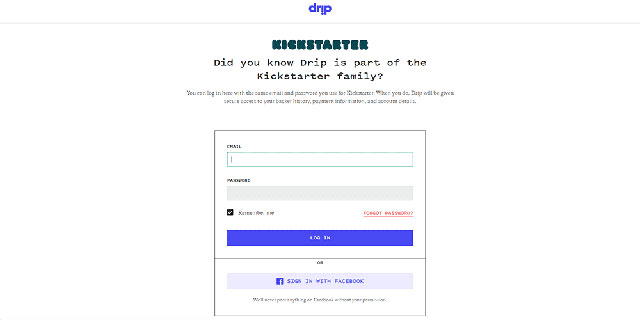
6.Drip

Drip的登錄設計是大膽的,使用極簡主義和野蠻主義的元素。顏色鮮明但有凝聚力和有效。單聲道排版是一個整潔的觸摸,使這個網站設計脫穎而出,是最獨特和令人難忘的之一。
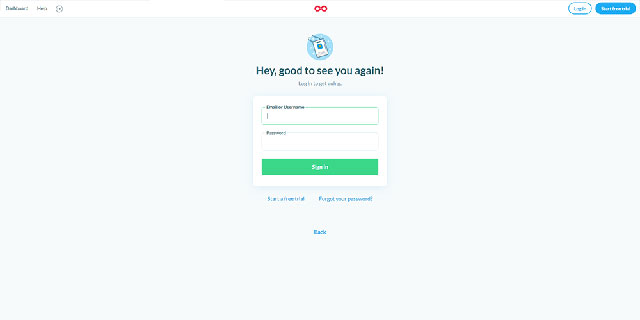
7.Lookback

Lookback實現了Material Design的設計語言登錄。它采用了極佳的色彩對比度和具有微妙深度效果的卡片背景。
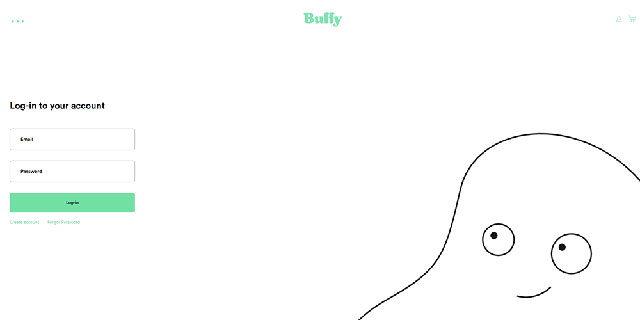
8.Buffy

Buffy的登錄設計非常簡單易用。它在左側的位置是獨一無二的,包括一個簡單而有趣的插圖。
9.Paddle

Paddle的簡單登錄表單使用了他們的品牌顏色,并結合了高度可視但令人愉悅的微妙背景圖形。
10.Expo

Expo還為其登錄頁面使用了精細的背景圖形。該設計通過明確定義的主要CTA提供出色的對比度。