8個最新創意網頁設計趨勢
2018-10-30 13:36:17
聚景科技
最新的網頁設計趨勢使網頁設計師忙碌起來,這些趨勢提高了競爭力。這些大膽的形狀和鮮艷的色彩吸引著他們的關注。
那么,網頁設計師如何保持相關性并跟上這些趨勢的最新變化?毫無疑問,你們中的一些人很興奮,但其他人在考慮如何在游戲中保持相關性時感到焦慮。
好消息是,有一個WordPress主題與這些創意趨勢保持同步。網頁設計師現在可以從380多個預建網站中進行選擇。
Be Theme已將其中8種趨勢納入其預建網站。現在,網頁設計師也可以毫不費力地創建漂亮的網站。那在了解最新趨勢之前,我更建議大家可以先了解一下,不應該做的網頁設計樣式以及如何去解決它們。
那以下示例就介紹了這8種網頁設計趨勢,讓我們一起來看看。
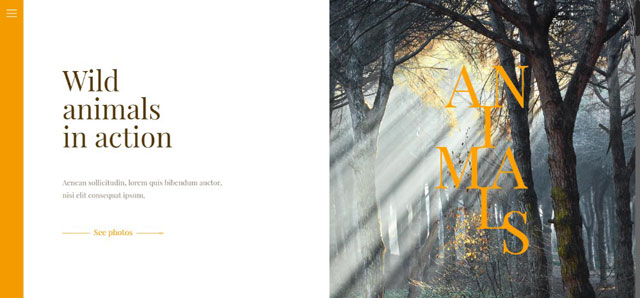
插圖和圖形藝術
定制藝術現在正在網頁設計中掀起波瀾,并且已經證明自己是贏家。它會很快消失嗎?絕對不是,它將會消除一段時間。網頁設計師現在有機會充分發揮他們的創造力,并盡可能地大膽。使用自定義水彩插圖非常受歡迎。請查看以下兩個示例。
BeSalmon

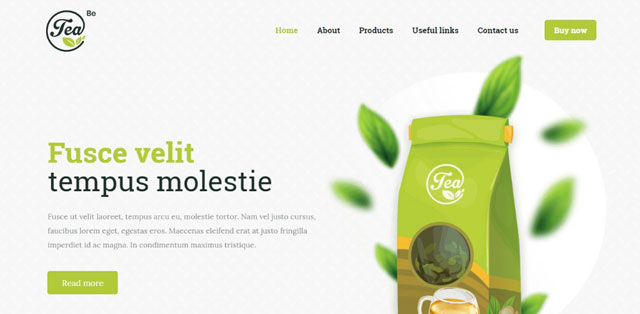
BeTea2

這些插圖是懷舊的,因為它們讓我們想起過去的好時光。不要奇怪他們會如此受歡迎。
要從這些設計中獲得全部影響,請使用粗體字。這將有助于您吸引注意力而不會影響圖像。您可以在標題中使用醒目的排版和襯線 - 它們又回歸趨勢。
光,影和煙
使用光,陰影和煙霧可以產生一些動態和細膩的效果。這種設計趨勢也很受歡迎,網頁設計師也不會猶豫是否利用它。
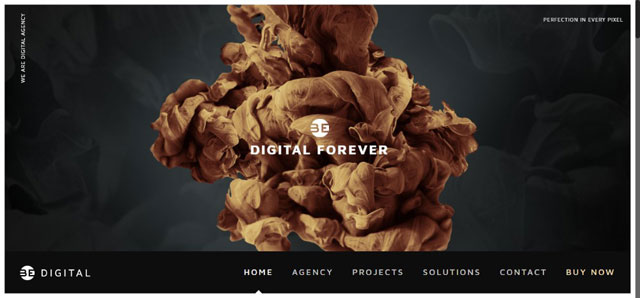
當煙霧添加到設計中時,它呈現出全新的令人驚艷的外觀。
這種觀察在音樂界很明顯。當光線,陰影和煙霧添加到混合物中時,您將感受到不同的情感和不同的共鳴。
你可以獲得柔軟細膩的外觀......
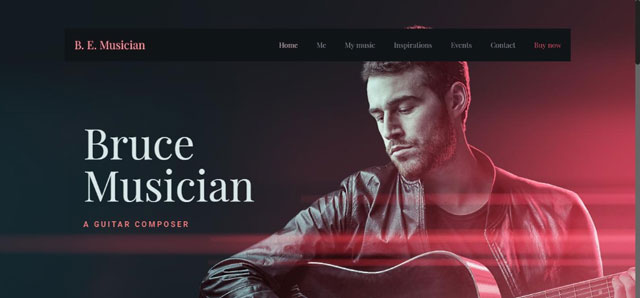
BeMusician

或者你可以做出動態陳述或動態觀察......
BeHipHop

擁有那種優雅和撩人的感覺怎么樣?
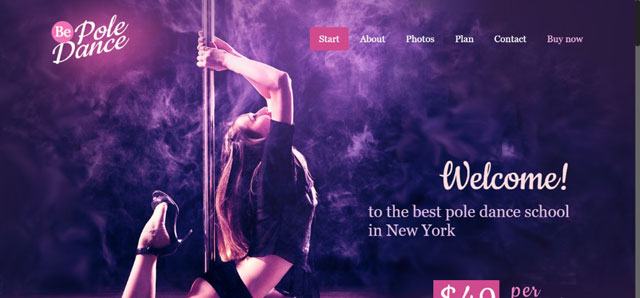
BePole

使用漸變
去年大膽的電子色彩隨處可見,但現在不再是,比這大膽的顏色更熱的漸變在2018年取代了它們的位置。
漸變也適用于其他設計趨勢。結合藝術肖像或極簡主義幾何結構,結果令人驚嘆。
例如:
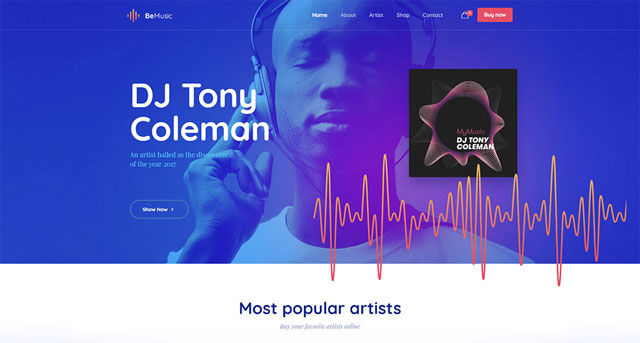
BeMusic2

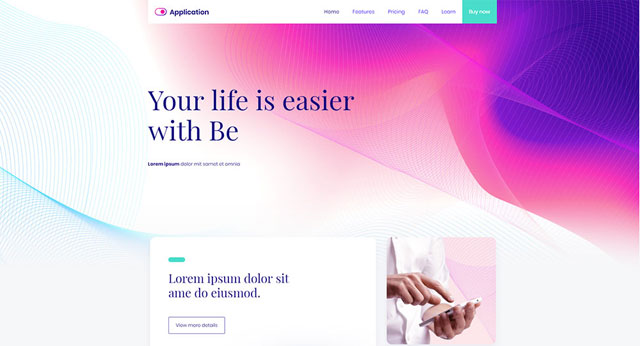
BeApp3

強大的3D“移動劇照”
3D設計趨勢是“必須擁有的”。這很難被忽視。它引人注目。
如果您已經看過動畫3D設計,您就會明白為什么作為網頁設計師需要將它用于您的客戶。
當您使用“移動靜止圖像”時,有無數的設計可能性。不再是趨勢,這是一個挑戰! 結果是有益的。
在這些例子中,你可以創造一個流動運動的錯覺......
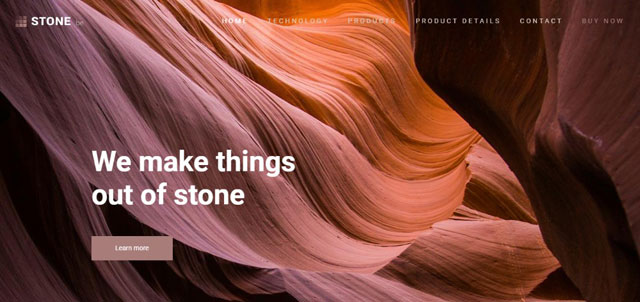
BeStone

使用3D“移動靜止圖像”時不要退縮。添加和播放燈光和陰影或使用負空格。您還可以將各種紋理和漸變合并到設計中。
靜物

這是網頁設計師最喜歡的趨勢。它非常有用,并且很可能會在很長一段時間內保持不變。
當然,它可以調整或獲得2018年的精美升級,特別是如果您的客戶要求3D效果。而且,眾所周知,最流行的靜物形式是放在透視的時候。
例如:
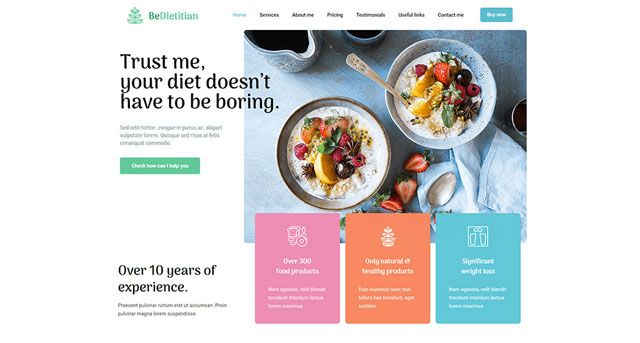
BeDietitian

您還可以使用白色空間來引起注意,如以下兩個示例所示:
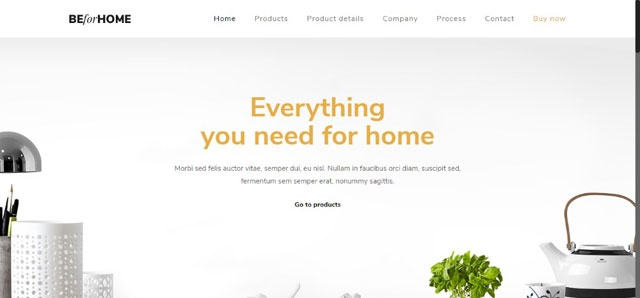
BeHome

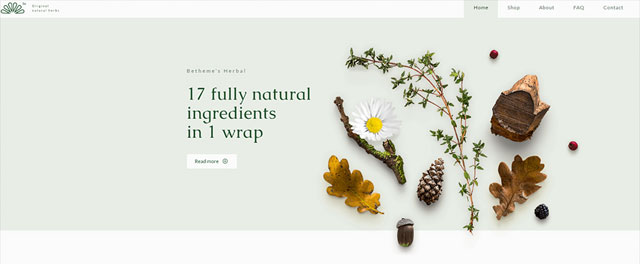
BeHerbal

迷人的金屬光澤
需要一點魅力?這種時尚潮流是最具魅力的網頁設計趨勢之一。
這個設計讓設計師們高枕無憂。這是因為它適用于任何行業和任何商業利基。
所以,如果你正在尋找一種藝術風味......
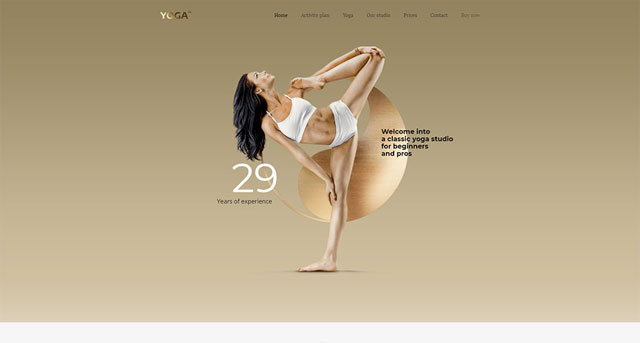
BeYoga2

或者對于螺母和螺栓......
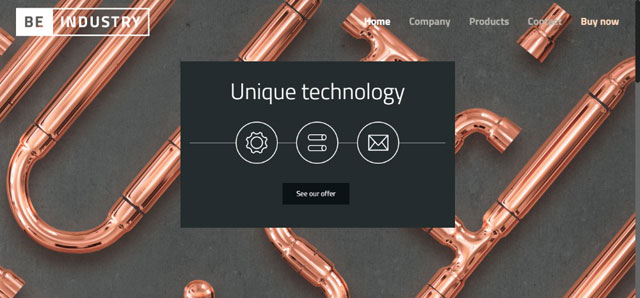
BeIndustry

這種網站設計適用于3D元素,排版圖像和攝影圖像。在網絡上您需要獲得一絲魅力的任何地方,您都可以依靠metallic Shine的設計趨勢。
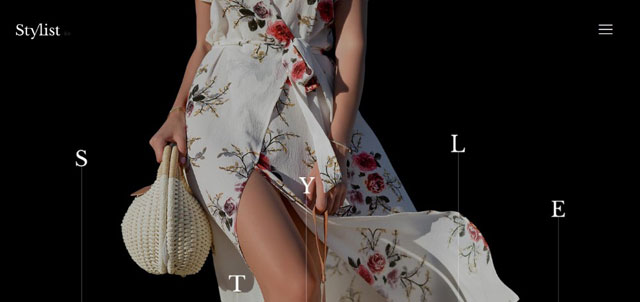
混亂的排版
現在是時候把所有的完美放在后面,并開始與排版混亂。是的,混亂的排版在投入使用時非常吸引人。
您不再需要堅持對齊數字和字母以使其完美。這樣充滿樂趣,以混亂和創造性的方式將您的字母和數字整合到您的設計中。
從這些例子中獲取靈感:
BeStylist

BeStory

但請確保您的訪問者不會感到困惑。不要讓他們考慮你的信息的意義。
創造力沒有任何問題,但請記住并非每個人都喜歡挑戰。 因此,當您使用混沌排版設計時要記住這一點。
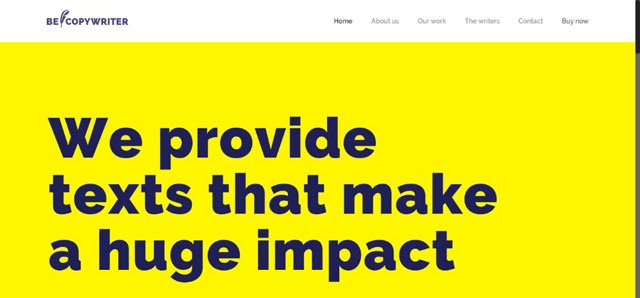
野蠻主義又回來了
這是一種“復出”的趨勢 - 它在90年代和30年代非常受歡迎。 誰能說出這種野蠻主義會如此創造性地卷土重來? 我們永遠無法分辨。
野蠻主義是一種嚴肅的設計。 它以清晰直接的方式為您的受眾提供服務。 但這可能不適合所有人。
但是,如果你感覺大膽并希望創造一種影響,你可以用一種嚴肅的方式發表聲明。 但是不要過度。
BeCopywriter

讓我們總結一下
您剛剛查看了2018年最新網頁設計趨勢的8個示例。 希望您對下一個設計項目有一些想法。您不再需要從頭開始創建設計,這不是太棒了嗎?