創(chuàng)建UI配色方案的實(shí)用技巧(二)
1.限制顏色的數(shù)量
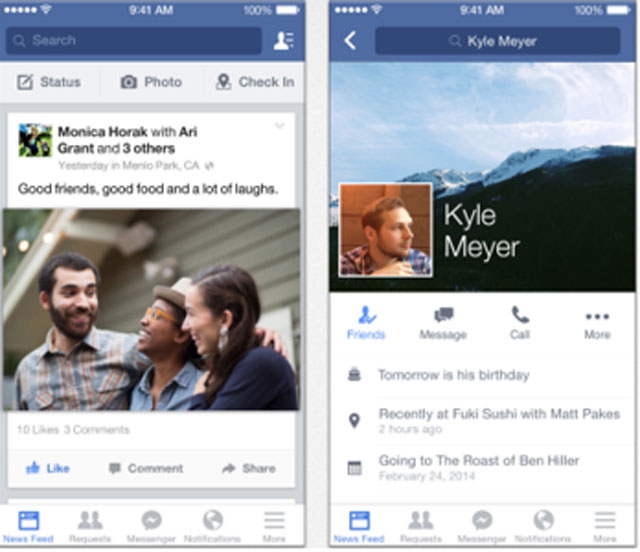
將色彩應(yīng)用于設(shè)計(jì)并平衡顏色間的關(guān)系也很重要。一般來(lái)說(shuō),你使用的顏色越多,就越難達(dá)到它們間的平衡。這就是為什么會(huì)建議在一個(gè)配色方案中使用有限數(shù)量的顏色。對(duì)于一些移動(dòng)應(yīng)用產(chǎn)品,你可以用一種主色來(lái)創(chuàng)造一些令人驚艷的產(chǎn)品。訣竅是使用主色的明暗變化。你可以通過(guò)降低亮度和增加飽和度來(lái)創(chuàng)造更暗的顏色變化,而更明亮的顏色可以通過(guò)增加亮度和降低飽和度來(lái)產(chǎn)生。看一看iOS版的Facebook App應(yīng)用。這款應(yīng)用的主要顏色是藍(lán)色,在界面上使用藍(lán)色作為主色。Facebook使用了藍(lán)色的深淺變化顏色組合。

2.使用60%:30%:10%顏色比例規(guī)則
即使顏色數(shù)量很有限,也不易于創(chuàng)造出一個(gè)和諧的配色方案。許多設(shè)計(jì)師面臨著色彩比例的問(wèn)題,這在之前的移動(dòng)應(yīng)用程序的UX/UI設(shè)計(jì)提示的文章中就說(shuō)過(guò),也許合理分配UI界面中的顏色比例并非易事。
希望一個(gè)簡(jiǎn)單的顏色比例規(guī)則,即60%:30%:10%可以幫你創(chuàng)建一個(gè)適當(dāng)?shù)钠胶狻_@項(xiàng)配色技術(shù)來(lái)自于室內(nèi)設(shè)計(jì)行業(yè)。這條規(guī)則很容易把顏色平衡帶入到構(gòu)圖畫(huà)面中。配色應(yīng)該遵循60%-30%-10%的比例,按照這條規(guī)則,你將擁有60%的主色,30%的輔助顏色,10%的強(qiáng)調(diào)顏色。

3.不要忽略可訪問(wèn)性的兩個(gè)基本規(guī)則在UI設(shè)計(jì)的重要性
在創(chuàng)建UI界面時(shí),設(shè)計(jì)師的首要目標(biāo)是確保每個(gè)用戶在使用產(chǎn)品時(shí)都有良好的的使用經(jīng)驗(yàn)。當(dāng)所有用戶群體,包括有視覺(jué)障礙的人,都可以正常訪問(wèn)設(shè)計(jì)時(shí),就能很好實(shí)現(xiàn)可行性。負(fù)責(zé)配色的設(shè)計(jì)師必須熟悉WCAG 2.1規(guī)則(https://www.w3.org/TR/WCAG/),并將實(shí)踐融入到配色選擇中。可訪問(wèn)性的兩個(gè)基本規(guī)則應(yīng)該應(yīng)用于每個(gè)UI設(shè)計(jì)中:
● 當(dāng)出現(xiàn)在有色背景上時(shí),文本應(yīng)該是清晰的。元素之間應(yīng)該有足夠的顏色對(duì)比,這樣視力較低的用戶就可以閱讀文本了。設(shè)計(jì)師可以使用一些專(zhuān)門(mén)的工具,比如Webaim對(duì)比檢查器來(lái)檢查顏色對(duì)比的可識(shí)別性。
● 不要只依靠顏色來(lái)傳達(dá)功能。運(yùn)用文字說(shuō)明與UI元素一起發(fā)生的事件,這將使界面也適合那些色盲用戶使用。

配色工具
為了補(bǔ)充我們創(chuàng)建配色方案的快速指南,我們還提供了一些配色工具,在7條用于創(chuàng)建UI配色方案的實(shí)用技巧(一)中也有詳細(xì)的介紹。它們可以簡(jiǎn)化創(chuàng)建特定的UI配色方案的步驟。
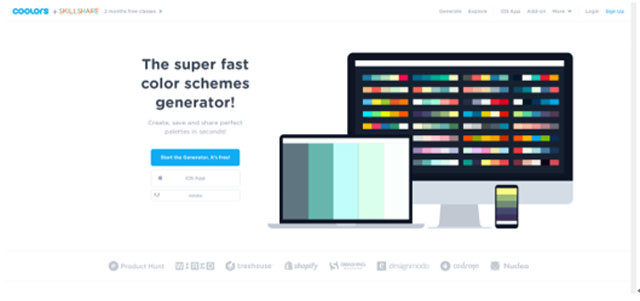
Coolors.co(https://coolors.co/)
Coolors.co是一個(gè)便捷的配色工具。你所需要做的就是鎖定選定的顏色并按空格來(lái)生成調(diào)色板。或者,你可以上傳一個(gè)圖片,并從中制作一個(gè)調(diào)色板。該工具允許將顏色組合導(dǎo)出到不同的格式,比如SVG。

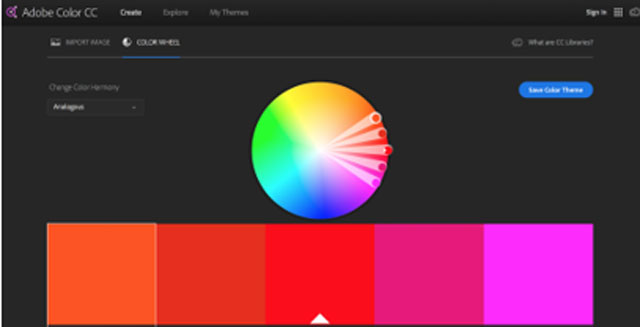
Adobe Color CC(https://color.adobe.com/zh/create/color-wheel/)
Adobe Color CC允許你使用一個(gè)色輪來(lái)創(chuàng)建一個(gè)配色方案。創(chuàng)建的方案可以導(dǎo)出到Adobe Photoshop中。它還提供了來(lái)自Adobe創(chuàng)意社區(qū)的數(shù)千種優(yōu)秀的配色組合。

Paletton(http://paletton.com/)
Paletton類(lèi)似于Adobe Color CC,關(guān)鍵的區(qū)別在于你不僅限于了5個(gè)色調(diào)。當(dāng)你有了主色并且想要使用更多的配色時(shí),這個(gè)特性就很方便了。
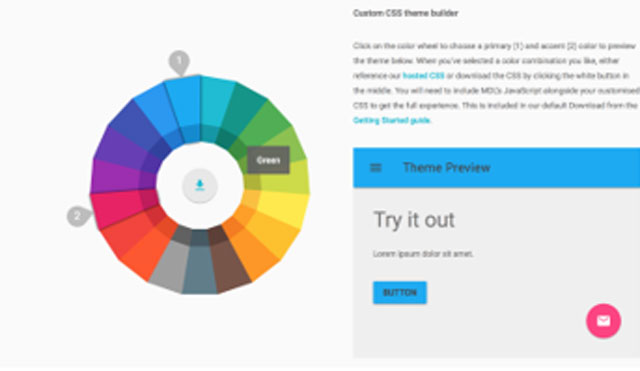
谷歌的MDL Color Customizer(https://getmdl.io/customize/index.html)
對(duì)于Android開(kāi)發(fā)者來(lái)說(shuō),這是一個(gè)很好的工具。它允許用戶在Android應(yīng)用上,靈活地組成主色及輔助顏色。

結(jié)語(yǔ)
顏色是UI設(shè)計(jì)的基石。在為UI界面配色時(shí),請(qǐng)記住,沒(méi)有錯(cuò)誤的顏色。最重要的是你如何合理使用它們。多花點(diǎn)時(shí)間來(lái)創(chuàng)建一個(gè)對(duì)你的產(chǎn)品最有效力的配色方案,并在UI界面中合理地應(yīng)用它。
