創建UI配色方案的實用技巧(一)
2018-10-16 09:47:59
聚景科技
當談到用戶界面設計時,一個能滿足目標受眾需求的界面,在很多方面都應該做得很好。合理創建UI界面顏色是一個重要組成部分。毫無疑問地,配色是任何UI界面的核心組成部分。
為一個產品創建一個配色方案似乎是一項艱巨的任務(特別是如果你不是專業UI設計師時)。但實際上,它并不像許多人想象的那么復雜。我們可以用很多技巧來創造出優秀的配色方案。
在本文中,將講述UI配色方案是什么,分享一些關于創建配色方案的技巧,并提供一些有用的配色工具來幫助你解決配色方面問題。

什么是配色方案
UI配色方案是用戶界面中使用的顏色的組合。幾乎每個方案都包含以下幾組顏色:
●主色和輔助顏色
●強調顏色
●中性顏色
●意象顏色
主色和輔助顏色
主色和輔助顏色是你的UI界面的基本顏色。主色是UI中最常用的顏色。設計師通常選擇品牌顏色作為主色。根據經驗,建議不要使用超過三種主色。
除了主色,設計師還要使用輔助顏色。輔助顏色不是必選的顏色,但是它們為區分你的產品層級提供了更多的機會。例如,通過添加輔助顏色,可以使你的UI界面更生動。
強調顏色
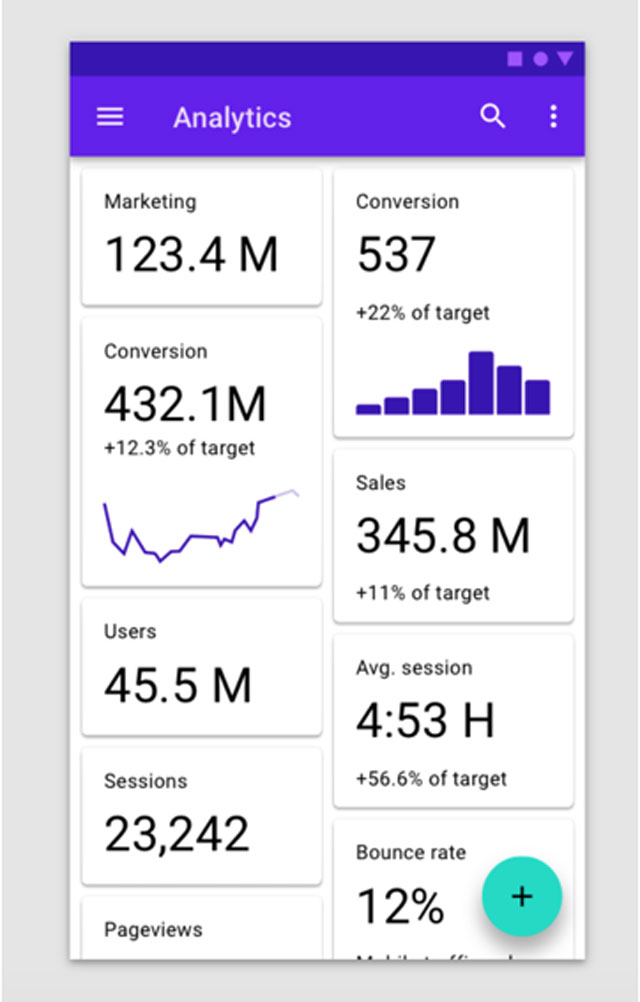
強調顏色是用來強調一些UI元素的顏色,比如按鈕或進度條,或者突出一些信息。強調顏色通常有更高的亮度和飽和度,這樣的視覺屬性使UI元素從屏幕上彈出并鼓勵用戶與之交互。注意,浮動動作按鈕的強調顏色是如何提升視覺優先層級的。

中性顏色
中性顏色在UI設計中起著支持作用,這些顏色通常在文本和背景中使用的。大多數情況下,中性顏色的代表色是灰色。
意象顏色
意象顏色是表意顏色,可以用它們來傳遞成功、錯誤和警告等含義的信息。UI設計師通常會為刻意使用紅色表示錯誤,綠色表示暢通,黃色表示警告,藍色表示信息。
現在,當你對UI配色方案有了大致了解后,我們可以討論創建配色方案的方法。

1.考慮顏色之間是如何協同工作的
有些顏色搭配得很好,而另一些搭配起來則會發生沖突。如果你不考慮這個事實,你最終會設計出讓用戶感到不舒服的UI配色方案。有一些簡單有效的方法來創建一個和諧的配色組合,如傳統的顏色方案模式,如單色,近似色,互補色將幫助你創建一個對你的產品適用的配色方案。
● 單色配色方案是由不同色調、色度和色相組成的。
● 近似色配色方案是通過在色輪上使用三種鄰近顏色來創建的。
● 互補色配色方案是通過將色輪的相對邊的顏色組合而成的。在最基本的顏色組合形式中,這些配色方案只包含兩種顏色,但是可以很容易地使用色調、色度和色相來擴展。

不同的配色方案:
2.受到大自然的啟發
最好的顏色組合來自大自然。為什么?因為現實世界的顏色組合對人眼來說總是很自然的。在現實世界中尋找配色參考線索,去散散步,拍幾張照片,或者在網上搜索美麗的大自然照片。你一定會找到靈感的。
3.用品牌顏色來展示你品牌個性
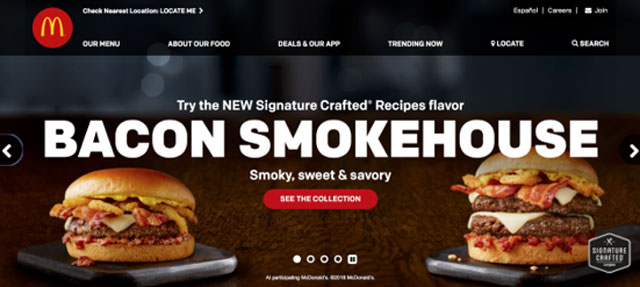
通常,設計師會根據品牌的顏色選擇最基本的主色和輔助顏色。對品牌有認知經驗的人來說,使用一致的配色方案運用到應用或網站界面上,會加深品牌印象。麥當勞在其網站上使用了一致的品牌顏色,它有助于加強品牌印象,并給訪問者創造一致的使用體驗。

4.考慮色彩心理學
人類是感官動物,我們看到的顏色會影響我們對設計的印象。當我們感知到一種特定的顏色時,我們的大腦會處理這些信息,并向身體發出信號,釋放出對情緒負責的荷爾蒙。這就是為什么色彩心理學在顏色選擇過程中起著至關重要的作用。每一種顏色都代表著不同的情感體驗。